类型:应用工具 版本:1.2.2 大小:182.68 MB
语言:简体中文 平台: Android 更新:2024-08-13 11:29:21
vscode官方最新版是一款基于代码服务器的实现,通过在远程服务器上运行VSCode并通过Web视图加载的方式,使开发者能够像在本地使用编辑器一样进行代码编写和项目管理。这种方案虽然存在一些Bug,但已经取得了可观的表现。由于需要将所有运行所需资源集成到服务器中,因此其体积较大,但动态下载资源的意义不大。VSCode的上层框架采用Flutter,尽管其初始化界面是在Flutter中运行的,整体框架仍保持开源,支持通过扩展实现快速安装和使用官方或第三方插件,为开发者提供了丰富的代码导航体验和灵活的扩展性。
vscode编辑器是由Microsoft Corporation开发并推出的跨平台源代码编辑器,支持在各种操作系统上编写代码,包括Java、TypeScript和Node.js。vscode官方最新版允许用户通过扩展功能,提升编程效率,减少调试时间。

1、远程仓库:加载Git代码,像打开本地项目一样便捷。
2、笔记本:支持Markdown、可执行代码片段和富文本的文档编辑。
3、GitHub代码管理:直接在VS Code中协作、评论、审查和处理GitHub拉取请求。
4、扩展:通过官方或第三方插件实现快速安装和使用。
5、优秀的代码导航体验:开发者可以方便地查看源代码,提升开发效率。
6、文件图标主题:支持开发者下载并应用各种文件和文件夹主题。
7、集成的终端模拟器:提供全新的快速和方便的终端模拟体验。
8、远程访问:通过“Remote”扩展,轻松访问服务器端代码。
这款vscode是基于代码服务器实现的,这一方案通过自身实现了一种独特的方法。
与其他开发者的方案相比,它展现出了可观的表现。
虽然在使用代码服务器和webview加载视图时可能会遇到一些bug,但已经有了显著的进展。
由于需要整个运行初始化的资源,因此项目的体积较大,动态下载资源的效果不明显。
该项目采用开源框架Flutter构建,但vscode本身并非运行在Flutter框架中,仅初始化界面采用了Flutter。
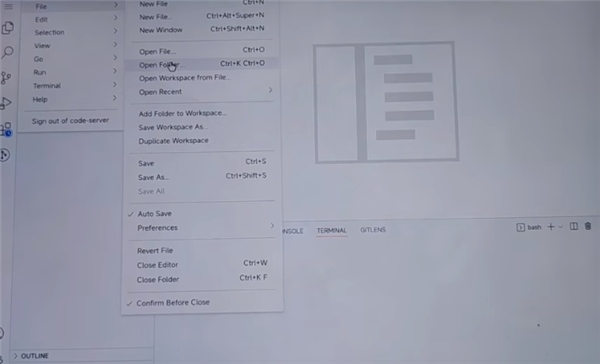
1、打开软件首页,点击“文件”,选择“打开文件夹”;

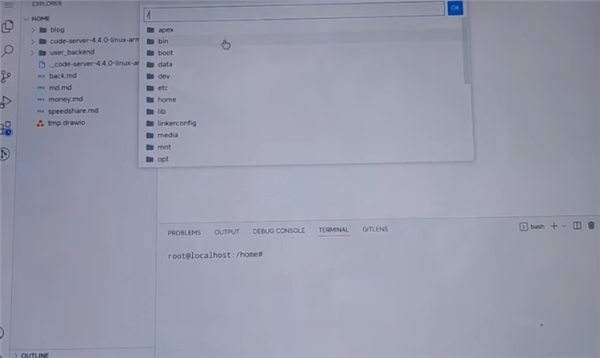
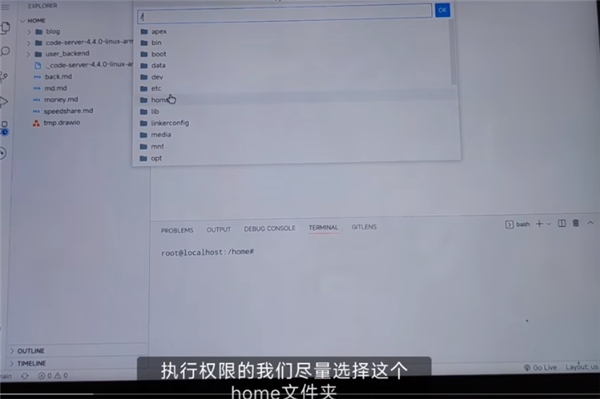
2、选择所需的文件夹;

3、点击“新建文件”,开始编写代码,比如C语言。

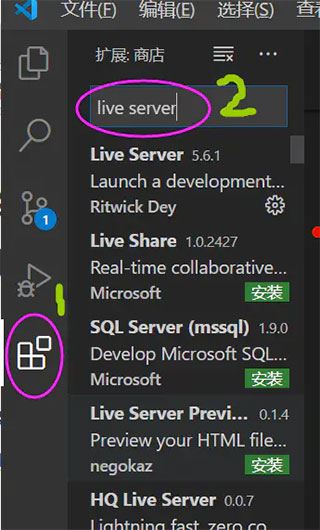
要在移动设备上调试,首先需要在本地启动服务,这时候就需要使用Live Server插件;

下载完成后,在VS Code左上角选择“文件” -> “打开文件夹” -> 选择目标文件夹。
打开相应的HTML文件,右键点击 -> 使用Live Server打开(停止时点击停止Live Server) [快捷键(Alt+L)+(Alt+O)]
此时,浏览器已经正常显示页面;
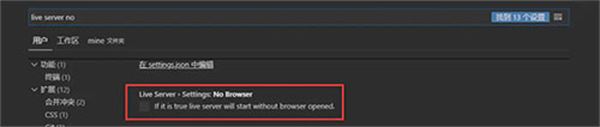
注:如果页面没有正常显示,请打开设置,搜索Live Server,确保该选项已经打开。

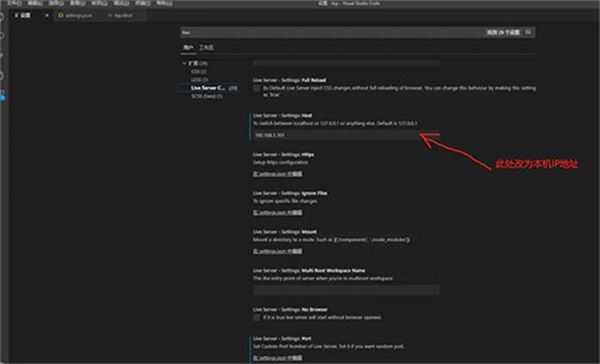
打开设置页面,搜索Live Server,找到Live Server -> Host,进入设置;

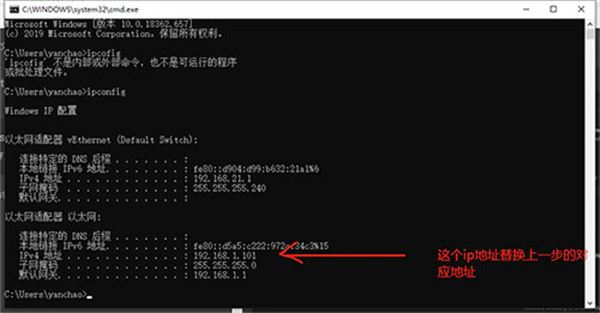
注意:打开命令提示符(cmd)输入ipconfig,查看本机IP地址,选择IPv4地址;

在Google Chrome扩展程序中搜索QR Code Extension,安装该扩展程序,可以快速生成当前页面的二维码,手机扫描即可访问。
将下载的文件后缀名改为.rar,解压为一个独立的文件夹,然后在Chrome中打开“设置” -> “扩展程序” -> “加载已解压的扩展程序”,选择之前解压的文件夹,搜索栏旁边将出现一个二维码图标,点击即可生成当前页面的二维码,扫描后即可在手机端查看。
vscode官方最新版采用代码服务器实现,将VSCode运行环境置于远程服务器,通过Web视图提供与本地编辑器类似的使用体验。尽管存在一些Bug和体积较大的问题,但其支持的丰富扩展和智能完成IntelliSense功能,以及直接与GitHub集成的便捷性,使其成为远程团队协作和跨平台开发的强大工具选择。
扫描二维码下载应用到手机